This post contains affiliate links. I only promote products I think are awesome + all opinions are 100% my own 🙂
Have I ever told you how much I looove design? And graphics? Especially handmade graphics???
I do. Like a lot.
Which is probably why I really enjoy the formatting part of writing a blog post and I LOVE playing around in the Customizer page. And in case you don’t know, I obsess over color combinations.
One thing I really like about autumn is how everything seems to be dying but there are still sooo many interesting bursts of colors and it’s just, it’s plain amazing. (Of course I haven’t experienced autumn firsthand because I’m a girl from the tropics haha)
I’ve been practicing making my own watercolor graphics (and I just like scrolling for pretty graphics and illustrations, ok??) And while I was scouring the Interwebs for inspiration, I found some really cool autumn-inspired watercolor graphic bundles. They’re all gorgeous and I love how they made use of the orange + purple color combo because I really like that color combo <3
AND! AND! I have a freebie made by yours truly at the end so don’t miss that out! 😉

Note: The following images are not mine and I don’t claim them as mine.
Fall Watercolor Clipart Autumn
This one makes use mostly of oranges and reds. But what’s interesting to me are the curvy-ness of the branches and leaves, I found that really helps in making wreaths easily.
Autumn Leaf Fall Watercolor
Ugh. This one’s pretty. I LOVE the muted shades but somehow there’s still vibrancy. I also like how she used a different color to line the leaves (And is that digital?)
I kiiinda tried that with color pencil in mine and it didn’t work hehe
Watercolor Wonderful Leaves
Ohmigosh ohmigosh. This one’s PRETTY. This is also #goals for me. I love how delicate those leaves look and also how she used more purple shades than oranges.
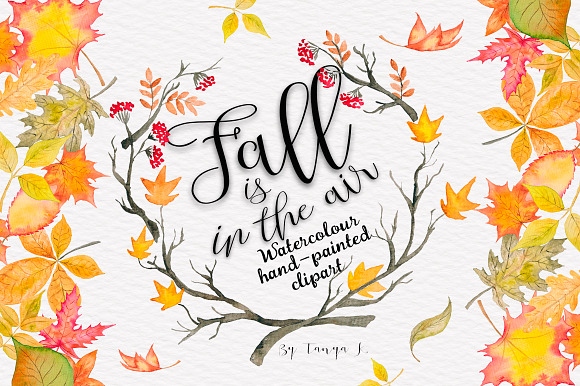
Fall Is In The Air
Okay, this one’s kinda similar to the first one in color scheme, except she also added in a little bit browns ans greens and yellows which makes them less monochromatic in a way. Looking at these really reminded me of a ground fully covered of dried leaves that I often see in Instagram.
Autumn Forest
This is the same artist who made the purple leaves above and gahhh I’m such a fan of her now. I’ll probably look her up on Instagram after writing this hahaha
I love that dark and muted shade of green she used in some of her individual leaves and I tried making leaves in that color too. They’re really good to pair with oranges and reds.
Over the past few months, I’ve been working on creating watercolor paintings that I wanted to turn into graphic elements.
I’ve been really interested with the concept ever since two years ago, when I discovered Freepik and other glorious spectabulous websites that offer handmade drawings as digital elements. In my eyes, tHEY’RE THE FREAKIN RAINBOW UNICORN OF THE DESIGN WORLD.
I’m such a nerd, I know hehe
Anyway, I did say that I was gonna practice on painting plants and other pretty graphic-worthy thingies from now on. And I did! Eep!
Now here’s the thing. I actually made 39 individual elements.
But for some reason, they have white jagged outline around each element even if I made them transparent. I only learned how to fix the white thingy last week so I’ll slooowly fix each elements and won’t be able to share them with y’all.
Until then, here are 5 watercolor graphic elements I made for fun using some of the individual elements 😀
These are already transparent and in .PNG format. They’re great on white background or any other light colored background. To download, simply click the image above and it should download directly! 🙂
And I guess that’s it for now! I’ll see you all again next Saturday!
YOUR TURN: How are you? <3 Do you have any creative projects you’re currently doing? Would you mind sharing? 😉
Ooh! Also guys: I’m thinking of making either textured patterns or tribal-inspired watercolor graphics next. Which one would you like to see?